듀랑고 실제 맵 위에 사유지를 지정해볼 수 있는 시뮬레이터

데모
저장소
개발환경 & 도구
- Vue.js 2.5.2
- ES2015
- Webpack 3.6.0
개발의 시작
$ npm install vue-cli -g
$ vue init webpack durango-map-simulator
이미지는 어디서 가져왔나?
넥슨에서 제공하는 구글 맵 (maps.durango.nexon.com)
크롤링한건가?
처음에는 크롤링해서 맵 이미지를 다운로드했다가 너무 많아서 직접 호출하는 방식으로 변경
어떻게?
개발자도구로 분석해서 이미지 URL의 규칙성을 파악한 다음, 필요에 따라 URL을 생성하여 호출
이미지 URL의 규칙은?
프로토콜 :// 도메인 / 섬코드 / 이미지버전 / 확대레벨 / 열번호_줄번호.jpeg
ex) https://d2tc3yqdqbpwb8.cloudfront.net/0vYdRXBXXgzTSLV14zWa0m/1520284995.650090/2/4_25.jpeg
맵의 좌측하단부터 0_0.jpeg로 시작해서 우측상단으로 가면서 증가함
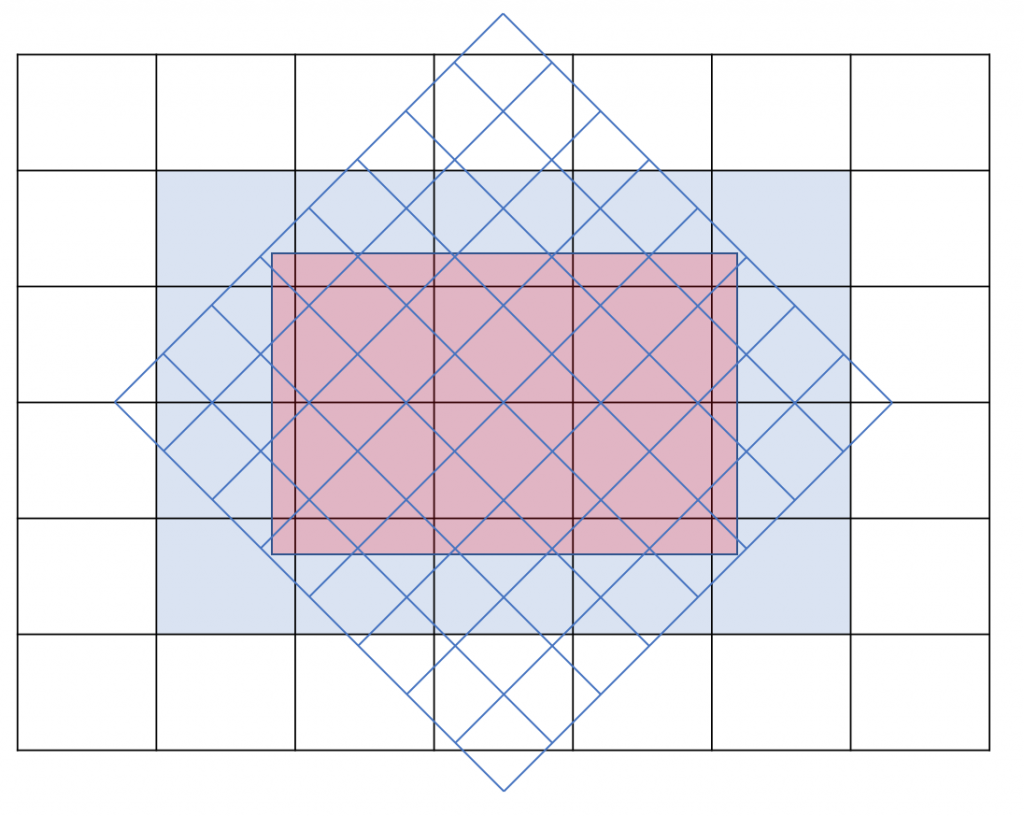
Grid 는 뭘로 구현?
Table 을 45도 회전시키고 가로세로 비율 조정
ex) transform: scale(3,1.725) rotate(45deg)
섬 목록은 어떻게 가져왔나?
js 파일에 들어있길래 클롤링 해옴(http://maps.durango.nexon.com/static/app.js)
즉, 섬목록과 이미지버전은 클롤링 스크립트를 실행해서 푸시를 해줘야 업데이트됨.
주요 기능 구현
맵 이미지 Lazy Loading하기

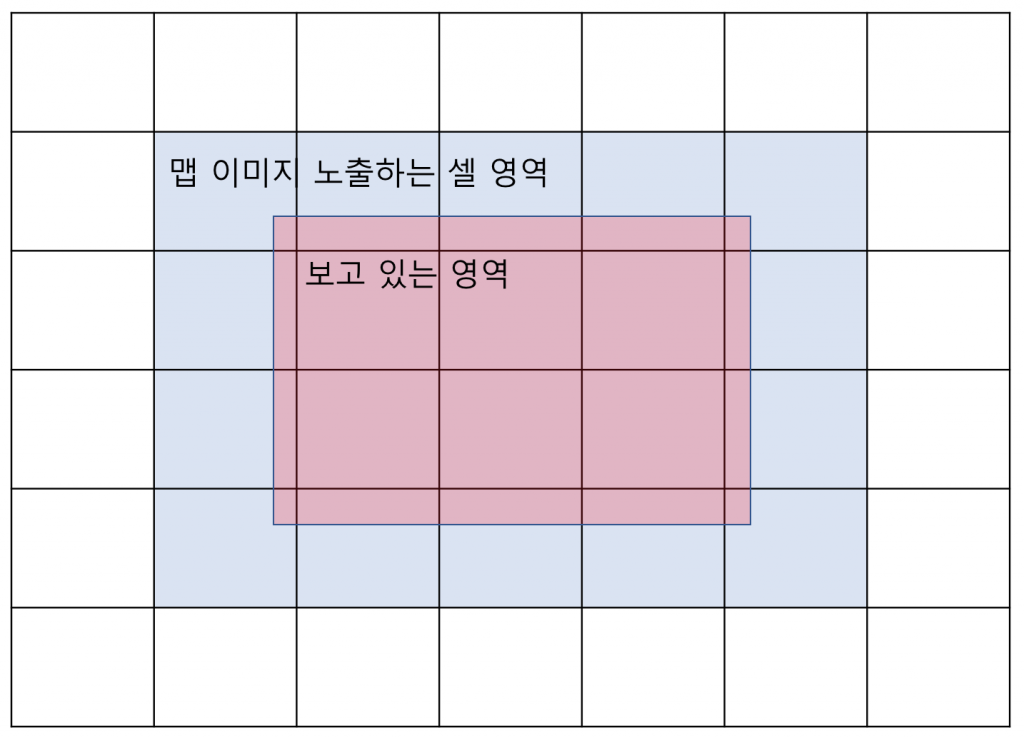
Grid 영역 계산
- Grid를 맵 전체에 오버레이하는 것은 dom이 너무 많아져서 성능저하를 일으켜서, 현재 보고 있는 영역에만 띄움
- 스크롤 발생할때마다 재계산해야해서 이것도 다른의미의 성능저하 일으킴
- 스크롤중일때는 숨김처리해서 계산하지 않도록 함

맵과 Grid의 위치, Grid의 크기 정확히 맞추기
=== 장인정신
const ADJUST_UNIT_X = 152.814;
const ADJUST_UNIT_Y = 87.603;
const ADJUST_X = -32;
const ADJUST_Y = 8;